Flutterでアプリ開発 (Netflix風) その4
いよいよ来ました!
メイン画面です。 (といっても作成はPerplexity様)
■□■□プロンプト■□■□
ネットフリックス、
アマゾンプライムのような横スクロールや
目立たせたいサムネイルを画面上部に持ってくる、
自動的に横スクロールがされるような画面のサンプル作成お願いします。おしゃれな感じで!
あと最初に作成したログイン画面との親和性もある感じで
承知しました。Netflix や Amazon Prime のような横スクロール.....
import 'package:flutter/material.dart';
import 'package:carousel_slider/carousel_slider.dart';
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
final List<String> featuredTitles = [
'Featured Movie 1',
'Featured Movie 2',
'Featured Movie 3',
];
・import 'package:flutter/material.dart';
import 'package:carousel_slider/carousel_slider.dart';
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
final List<String> featuredTitles = [
'Featured Movie 1',
'Featured Movie 2',
'Featured Movie 3',
];
・
・
・このコードを使用するには、pubspec.yaml ファイルに carousel_slider パッケージを追加する必要があります:
text
dependencies:
flutter:
sdk: flutter
carousel_slider: ^4.2.1早速貼り付けてみます!
>flutter pub get
>fvm flutter run
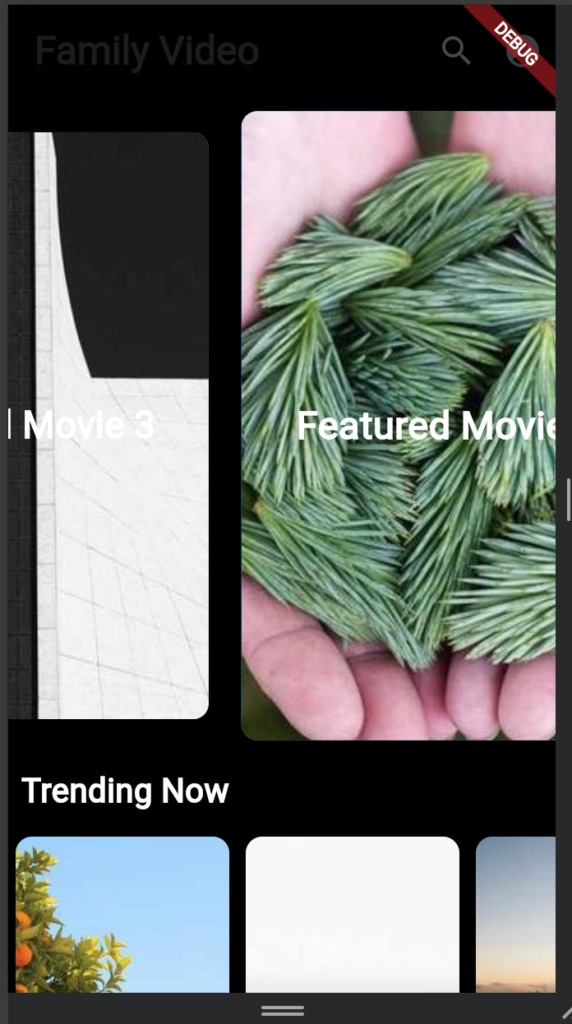
すんばらし!! もうこれ完成系やん、、、
■□■□ プロンプト ■□■□
いただいたサンプルソースに一旦 実際のyoutubeの動画を埋め込んでみたいです。
また、動画アイテムは別パーツとして管理したいので アイテムを別管理できるようにディレクトリに設置する感じでお願いします
承知しました。YouTubeの動画を埋め込み、動画アイテムを別パーツとして管理するように構造を変更します。以下の手順で実装します:
YouTubeの動画を埋め込むためのウィジェットを作成します。
動画アイテムを別ファイルで管理します。
メインのホーム画面でこれらのコンポーネントを使用します。
まず、プロジェクトの構造を以下のように変更します:├── features/
│ ├── home/
│ │ ├── data/
│ │ │ └── video_items.dart
│ │ └── presentation/
│ │ ├── screens/
│ │ │ └── home_page.dart
│ │ └── widgets/
│ │ ├── youtube_player.dart
│ │ └── video_carousel.dart指示通り配置し、吐き出されたソースをコピー
最後に、pubspec.yaml ファイルに以下の依存関係を追加してください:
text
dependencies:
flutter:
sdk: flutter
carousel_slider: ^4.2.1
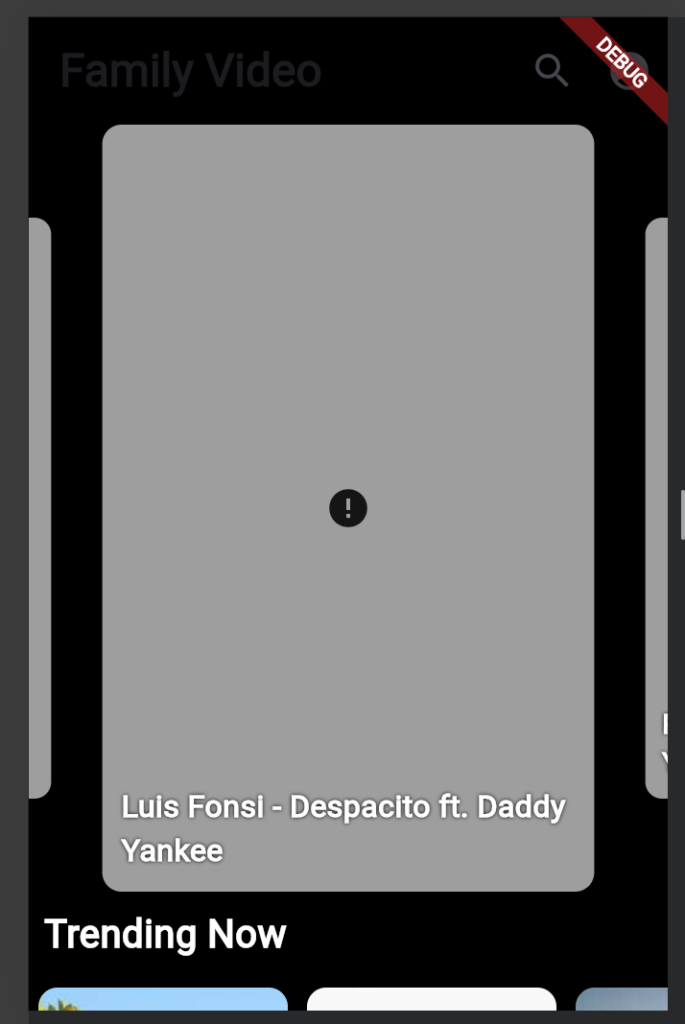
youtube_player_flutter: ^8.1.2サンプル動画が再生されない。。。


■■ プロンプト ■■
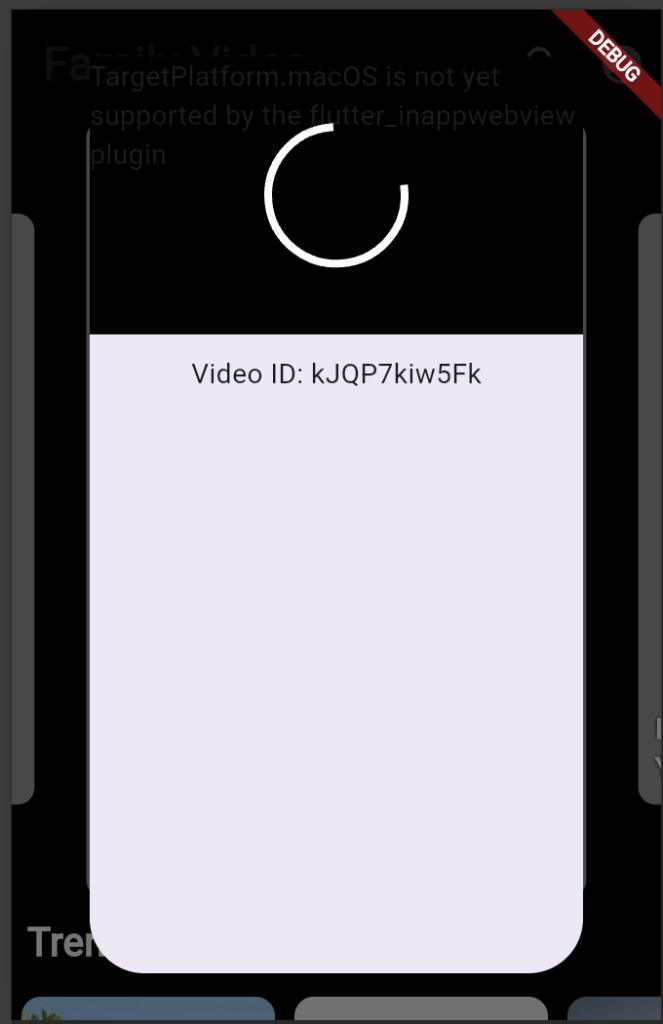
ビルド後、アプリを見ましたがサムネイルがうまく表示さえず サンプリ動画もローディングになり再生されません
サムネイルが正しく表示されない問題について、いくつかの可能性と解決策を提案します:
CORS (Cross-Origin Resource Sharing) の問題:
YouTube の動画サムネイルを読み込む際に CORS エラーが発生している可能性があります。
これを解決するには:
Flutter Web の HTML レンダラーを使用する。
サーバー側で適切な CORS ヘッダーを設定する。↑ 色々やりましたが、、改善しない。。
■□■ プロンプト □■□
事象が改善しないですね。。。
この事象はFulltter のシミュレータで見てるとなります。 WEBサーバの概念がないので web/index.html: この辺りは設置してないですね。。
firebase の hosting機能を使ってネット上に上げる予定なのですが その場合、このCORSもどき事象は改善しそうでしょうか?
Firebaseホスティングを使用してウェブアプリをデプロイする場合、
CORSの問題は改善される可能性が高いです。以下の理由があります:
1,Firebaseホスティングは適切なCORSヘッダーを自動的に設定します。これにより、多くのCORS関連の問題が解決されます。
2.実際のウェブサーバー上でアプリが動作するため、ローカルのシミュレータ環境で発生する特定の問題が回避されます。
3.Firebaseホスティングはセキュアなhttps接続を提供します。これにより、一部のブラウザやAPIで要求される安全な接続が確保されます。
4.YouTubeの埋め込み動画やAPIは、通常、適切に設定されたウェブサーバーからのリクエストに対してより寛容です。ただし、以下の点に注意が必要です:
1.youtube_player_flutterパッケージはモバイルアプリ向けに設計されているため、ウェブ環境では完全には機能しない可能性があります。ウェブ用の別のYouTubeプレーヤーライブラリの使用を検討する必要があるかもしれません。
2.Firebaseホスティングにデプロイする前に、flutter build webコマンドを使用してウェブビルドを生成する必要があります。
3.ウェブ版では、一部のネイティブ機能やプラグインが利用できない場合があります。アプリの機能によっては、ウェブ用に別の実装が必要になる可能性があります。
4.パフォーマンスの最適化やレスポンシブデザインの調整が必要になる場合があります。
Firebaseホスティングにデプロイすることで、多くのCORS関連の問題は解決される可能性が高いですが、ウェブ環境特有の新たな課題に直面する可能性もあります。デプロイ後にテストを行い、必要に応じて調整を加えることをお勧めします先にHostingを実装しよう
….. 続く。。





ディスカッション
コメント一覧
まだ、コメントがありません